How Could Google's New Logo Be Only 305 Bytes When Its Old Logo Was 14,000 Bytes?

The old logo uses a complicated serif font which can only be created using bezier curves. All together, it has 100 anchor points, resulting in a 6 KB (6,380 bytes) file. When compressed, the size comes down to 2 KB (2,145 bytes).
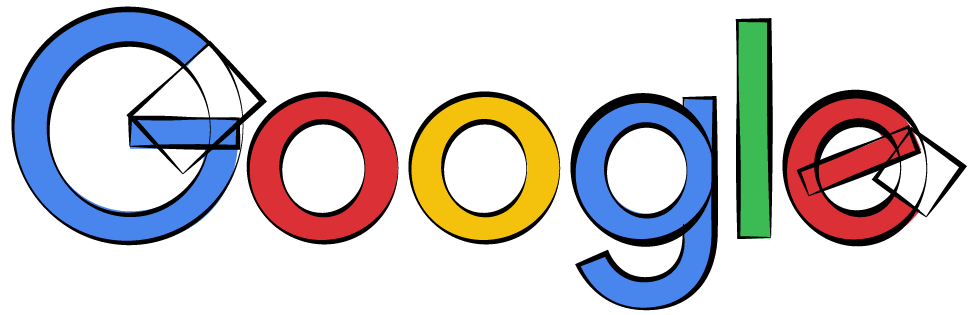
A simplified version of the new logo, on the other hand, can be constructed almost entirely from circles and rectangles (with the exception of the lower-case g):
The entire logo consists of:
- 10 circles (2 each for the capital G and lower case g, 2 for each O, and 2 for the e)
- 5 rectangles (2 for the capital G, 1 for the lower case l, 2 for the e)
- 1 shape made with 7 anchor points (the descender on the lower-case g)
While Google hasn’t released the optimized 305 byte logo and it doesn’t seem to be available online, I believe that they got the size down to 305 bytes as they claim.
To verify this, I recreated the first letter (G) in the SVG format, resulting in a file that’s 302 bytes uncompressed, and 195 bytes compressed.
Here’s the entire uncompressed graphic, consisting of two circles and two rectangles:
To verify this, I recreated the first letter (G) in the SVG format, resulting in a file that’s 302 bytes uncompressed, and 195 bytes compressed.
Here’s the entire uncompressed graphic, consisting of two circles and two rectangles:
<svg xmlns="http://www.w3.org/2000/svg"><circle r="100" cy="100" cx="100" fill="#4885ed"/><circle r="70" cy="100" cx="100" fill="#ffffff"/><rect transform="rotate(-40 166,67)" height="78" width="99" y="27" x="117" fill="#ffffff"/><rect height="30" width="88" y="87" x="111" fill="#4885ed"/></svg>
This generates the graphic on the right:
As another user pointed out, there is also a way to generate the new logo using strokes rather than fills. This is also something that wasn’t possible to do with the old log, and can result in an even smaller file.
The code for the entire logo (courtesy of Jaume Sanchez Elias) is 290 bytes:
<svg xmlns="SVG namespace" width="600" height="250">
<g stroke-width="16" fill="none">
<path d="M173 102a51 51 0 1 1-13-30m20 37h-53" stroke="#4a87ee"/>
<circle cx="227" cy="128" r="32" stroke="#d83038"/>
<circle cx="313" cy="128" r="32" stroke="#f4c022"/>
<path d="M401 160a31 31 0 1 1 0-61m-4 0a24 29 0 1 1 0 61m26-67v79m-1-12a20 20 0 1 1-52 17" stroke="#4a87ee"/>
<path stroke="#4ab95a" d="M449 51v115"/>
<path d="M529 118a30 30 0 1 0-2 24m5-32l-62 28" stroke="#d83038"/>
</g>
</svg>
Using this approach, the entire logo can be drawn using 2 circles (for the 2 o’s) and 4 paths (for the G, g, l, and e).



Comments
Post a Comment